| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Location Permission
- 5회 인증
- git cannot identify version of git executable
- sourceSet
- 챗GPT
- codeigniter
- git
- junit
- php
- 챗지피티
- Github 등록
- docker에서 mysql 실행
- Github Token
- mac 패키지 관리자
- 여러 개
- 다음으로 이동
- InvalidTestClassError
- Android Flavor
- Android Studio
- XML Opacity
- TextView 일부분
- 안드로이드 자동으로 포커싱
- AWS
- 팝업 바깥 레이어
- MySQL
- Linux 패키지 관리자
- nextFocusDown
- Chat GPT
- PHP Storm
- Execution failed for task ':test'.
- Today
- Total
128june
[Android Studio] GridView 사용 예제 - 10분 간격의 시간 선택하기 본문
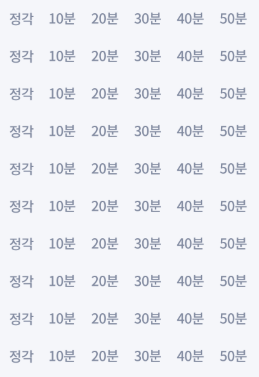
GridView를 사용하여 시간을 선택할 수 있는 다음 이미지를 만들어보겠습니다.

- 여기 왼쪽에 시간을 추가할 예정입니다.
- 시작시간과 종료시간을 선택하면 나오도록 해보려고합니다.
- 시간은 간단하게 10시간으로 잡았습니다.
- 처음 표시되는 시간은 9시이고, 유동적으로 바뀔 수 있도록 만들어보겠습니다
- 간단하게 만들어본 것이니 너무 안좋게 보진 말아주세요.......ㅎㅎ
1. 먼저 main view와 각 항목의 item view를 만들어봅니다. * 참고 : 각 xml안의 내용의 코드만 넣었습니다!!
- activity_main.xml
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- click 횟수 -->
<TextView
android:id="@+id/click_event"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="click" />
<!-- position -->
<TextView
android:id="@+id/text_position"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="text_position" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<!-- start_text -->
<TextView
android:id="@+id/text_start"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="start" />
<!-- end_text -->
<TextView
android:id="@+id/text_end"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="end" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- GridView -->
<GridView
android:id="@+id/gridView1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00000000"
android:horizontalSpacing="10dp"
android:numColumns="7"
android:verticalSpacing="10dp" />
</LinearLayout>
</LinearLayout>다음같이 만들 수 있었습니다.

- item.xml
위의 GridView에 넣어줄 item을 만들어봅니다.
<TextView
android:id="@+id/minute"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="10분 단위"
/>
view를 만들었으니 이제 각 항목에 대한 연결을 해봅니다.
2. MainActivity.java
작성함에 앞서 전체 코드를 접은글로 넣겠습니다.
public class MainActivity extends Activity {
int now_positon;
// gridAdapter 관련 선언
GridAdapter gridAdapter;
GridView gridView1;
List<String> minute_data;
TextView minute;
TextView text_position, click_event, text_start, text_end;
// 클릭 세기
int click;
int point_1_index, point_2_index;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/* Grid Adapter */
gridView1 = (GridView)findViewById(R.id.gridView1);
minute_data = new ArrayList<>();
for(int i = 0; i < 10; i++){
minute_data.add(i + 9 + "시");
for(int j = 0; j< 6; j++){
if(j == 0) {
minute_data.add("정각");
}else{
minute_data.add(j+"0분");
}
}
}
gridAdapter = new GridAdapter(this, R.layout.item, minute_data);
gridView1.setAdapter(gridAdapter);
/* Grid Adapter */
// onclick
text_position = (TextView)findViewById(R.id.text_position);
click_event = (TextView)findViewById(R.id.click_event);
click = 0;
point_1_index = 0;
point_2_index = 0;
text_start = (TextView)findViewById(R.id.text_start);
text_end = (TextView)findViewById(R.id.text_end);
gridView1.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long position_2) {
int index = ((position) / 7 )*7;
if(position == index){
return;
}
switch (click){
// 1번 클릭
case 0:
click++;
point_1_index = position;
// text_start 및 gridView1 배경변경
text_start.setBackgroundColor(Color.parseColor("#E2E2E2"));
gridView1.getChildAt(position).setBackgroundColor(Color.parseColor("#E2E2E2"));
break;
// 2번 클릭
case 1:
click++;
point_2_index = position;
if(point_1_index >= point_2_index){
int tmp = point_1_index;
point_1_index = point_2_index;
point_2_index = tmp;
}
// text_end 및 gridView1 배경변경
text_end.setBackgroundColor(Color.parseColor("#E2E2E2"));
for(int i = point_1_index; i <= point_2_index; i++){
gridView1.getChildAt(i).setBackgroundColor(Color.parseColor("#E2E2E2"));
}
break;
// 3번 클릭 => 초기화
case 2:
click++;
point_1_index = 0;
point_2_index = 0;
// text_start/end , gridView1 초기화
text_start.setBackgroundColor(Color.parseColor("#00000000"));
text_end.setBackgroundColor(Color.parseColor("#00000000"));
for(int i = 0; i < minute_data.size(); i++){
gridView1.getChildAt(i).setBackgroundColor(Color.parseColor("#00000000"));
}
break;
default :
click = 0;
break;
}
text_position.setText(position+"");
text_start.setText("시간 = " + adapterView.getItemAtPosition(((point_1_index) / 7 )*7) +" "+ adapterView.getItemAtPosition(point_1_index));
text_end.setText("시간 = " + adapterView.getItemAtPosition(((point_2_index) / 7 )*7) +" "+ adapterView.getItemAtPosition(point_2_index));
if(click == 3){
click = 0;
text_start.setText("reset");
text_end.setText("reset");
}
click_event.setText(click+"");
}
});
}
public class GridAdapter extends BaseAdapter {
Context ctx;
LayoutInflater inflater;
int layout;
List<String> text;
public GridAdapter(Context c, int layout, List<String> text) {
ctx = c;
this.layout = layout;
this.text = text;
inflater = (LayoutInflater) c.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
@Override
public int getCount() {
return text.size();
}
@Override
public Object getItem(int position) {
return text.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
now_positon = position;
if (convertView==null)
convertView = inflater.inflate(layout, null);
minute = (TextView) convertView.findViewById(R.id.minute);
minute.setText(minute_data.get(position));
return convertView;
}
}
}
이제 만들어봅시다.
먼저 기본적인 변수선언을 해줍니다. ( 저는 전역으로 사용했습니다. 왜냐구요? 이 페이지에서 왔다갔다 쓸거니까요 )
int now_positon;
// gridAdapter 관련 선언
GridAdapter gridAdapter;
GridView gridView1;
List<String> minute_data;
TextView minute;
TextView text_position, click_event, text_start, text_end;
// 클릭 세기
int click;
int point_1_index, point_2_index;설명을 하자면 now_position에서 현재 상태를, gridAdapter 관련 선언, 클릭에 관한 선언을 하였습니다.
자 이제 onCreate 에 view와 변수들을 연결해줍시다.
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/* Grid Adapter */
gridView1 = (GridView)findViewById(R.id.gridView1);
minute_data = new ArrayList<>();
// 시간 구하기
for(int i = 0; i < 10; i++){
minute_data.add(i + 9 + "시");
for(int j = 0; j< 6; j++){
if(j == 0) {
minute_data.add("정각");
}else{
minute_data.add(j+"0분");
}
}
}
gridAdapter = new GridAdapter(this, R.layout.item, minute_data);
gridView1.setAdapter(gridAdapter);
/* Grid Adapter */
// onclick
text_position = (TextView)findViewById(R.id.text_position);
click_event = (TextView)findViewById(R.id.click_event);
click = 0;
point_1_index = 0;
point_2_index = 0;
text_start = (TextView)findViewById(R.id.text_start);
text_end = (TextView)findViewById(R.id.text_end);
- gridView1 id를 찾아서 변수와 연결하고, ArrayList인 minute_data에 시간을 구해서 넣었습니다.
- 이제 gridAdapter을 만들어서 gridView1 에 adapter을 설정하였습니다. ( gridAdapter는 잠시 후에 나옵니다! )
- 그다음 각종 변수들을 view와 연결하거나 설정해줍니다.
3. 이제 onCreate 함수 밖에 gridAdapter을 만듭니다.
public class GridAdapter extends BaseAdapter {
Context ctx;
LayoutInflater inflater;
int layout;
List<String> text;
// 생성자 설정
public GridAdapter(Context c, int layout, List<String> text) {
ctx = c;
this.layout = layout;
this.text = text;
inflater = (LayoutInflater) c.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
// text의 개수를 반환합니다.
@Override
public int getCount() {
return text.size();
}
// position위치의 item 값을 알 수 있습니다.
@Override
public Object getItem(int position) {
return text.get(position);
}
// item의 position을 알 수 있습니다.
@Override
public long getItemId(int position) {
return position;
}
// view 화면을 설정해줍니다.
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
now_positon = position;
if (convertView==null)
convertView = inflater.inflate(layout, null);
minute = (TextView) convertView.findViewById(R.id.minute);
minute.setText(minute_data.get(position));
return convertView;
}
}BaseAdapter을 extend 해서 자동으로 override 시켜보면 다음 다섯 가지가 설정됩니다.
- 생성자
- getCount()
- getItem( position )
- getItemId ( position )
- getView( position, view, parent )
먼저 생성자를 통해 필요한 값을 받아줍니다. ( context, 설정할 layout - 여기서는 R.layout.item, 적용할 text array )
이후
getCount() 의 return 값에는 지정한 text의 크기를,
getItem( position )의 return 값에는 text의 position 위치의 해당하는 값을,
getItemId( position )의 return 값에는 position 값을,
마지막으로 getView에는 now_position을 position으로 설정하고, view에 layout을 설정해주고, R.id.minute에 text를 설정해줍니다. ( 처음에 설정한 minute_data의 각 해당하는 값 )
4. 마지막으로 처음 시간과 마지막 시간을 설정합니다.
gridView1.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long position_2) {
int index = ((position) / 7 )*7;
if(position == index){
return;
}
switch (click){
// 1번 클릭
case 0:
click++;
point_1_index = position;
// text_start 및 gridView1 배경변경
text_start.setBackgroundColor(Color.parseColor("#E2E2E2"));
gridView1.getChildAt(position).setBackgroundColor(Color.parseColor("#E2E2E2"));
break;
// 2번 클릭
case 1:
click++;
point_2_index = position;
if(point_1_index >= point_2_index){
int tmp = point_1_index;
point_1_index = point_2_index;
point_2_index = tmp;
}
// text_end 및 gridView1 배경변경
text_end.setBackgroundColor(Color.parseColor("#E2E2E2"));
for(int i = point_1_index; i <= point_2_index; i++){
gridView1.getChildAt(i).setBackgroundColor(Color.parseColor("#E2E2E2"));
}
break;
// 3번 클릭 => 초기화
case 2:
click++;
point_1_index = 0;
point_2_index = 0;
// text_start/end , gridView1 초기화
text_start.setBackgroundColor(Color.parseColor("#00000000"));
text_end.setBackgroundColor(Color.parseColor("#00000000"));
for(int i = 0; i < minute_data.size(); i++){
gridView1.getChildAt(i).setBackgroundColor(Color.parseColor("#00000000"));
}
break;
default :
click = 0;
break;
}
text_position.setText(position+"");
text_start.setText("시간 = " + adapterView.getItemAtPosition(((point_1_index) / 7 )*7) +" "+ adapterView.getItemAtPosition(point_1_index));
text_end.setText("시간 = " + adapterView.getItemAtPosition(((point_2_index) / 7 )*7) +" "+ adapterView.getItemAtPosition(point_2_index));
if(click == 3){
click = 0;
text_start.setText("reset");
text_end.setText("reset");
}
click_event.setText(click+"");
}
});
- 먼저 시간을 클릭 했을 경우 ( ex) 9시, 10시, ... ) 클릭이 안되게 해야되므로 다음처럼 설정해 줍니다.
int index = ((position) / 7 )*7;
if(position == index){
return;
}
- 이제 switch를 활용하여 0번, 1번, 2번 클릭 시에 따른 조건을 줍니다.
switch (click){
// 1번 클릭
case 0:
click++;
point_1_index = position;
// text_start 및 gridView1 배경변경
text_start.setBackgroundColor(Color.parseColor("#E2E2E2"));
gridView1.getChildAt(position).setBackgroundColor(Color.parseColor("#E2E2E2"));
break;
// 2번 클릭
case 1:
click++;
point_2_index = position;
if(point_1_index >= point_2_index){
int tmp = point_1_index;
point_1_index = point_2_index;
point_2_index = tmp;
}
// text_end 및 gridView1 배경변경
text_end.setBackgroundColor(Color.parseColor("#E2E2E2"));
for(int i = point_1_index; i <= point_2_index; i++){
gridView1.getChildAt(i).setBackgroundColor(Color.parseColor("#E2E2E2"));
}
break;
// 3번 클릭 => 초기화
case 2:
click++;
point_1_index = 0;
point_2_index = 0;
// text_start/end , gridView1 초기화
text_start.setBackgroundColor(Color.parseColor("#00000000"));
text_end.setBackgroundColor(Color.parseColor("#00000000"));
for(int i = 0; i < minute_data.size(); i++){
gridView1.getChildAt(i).setBackgroundColor(Color.parseColor("#00000000"));
}
break;
default :
click = 0;
break;
}- click이 0일 때
- click + 1
- point_1_index 를 position으로 설정
- text_start 및 gridView의 해당 아이템 배경 색을 변경
- click이 1일 때
- click + 1
- point_2_index 를 position으로 설정
- text_end 및 gridView의 해당 아이템 배경 색을 변경
- click이 2일 때
- click + 1 ( switch 구문 뒤에서 초기화 설정 )
- point_1_index 와 point_2_index 를 0으로 초기화
- text_start/end 및 gridView의 모든 아이템 배경 색을 초기화
- 다음으로 추가적인 조건을 더해줍니다.
text_position.setText(position+"");
// 구조 : 시간 = 9시 10분
text_start.setText("시간 = " + adapterView.getItemAtPosition(((point_1_index) / 7 )*7)
+" "+ adapterView.getItemAtPosition(point_1_index));
text_end.setText("시간 = " + adapterView.getItemAtPosition(((point_2_index) / 7 )*7)
+" "+ adapterView.getItemAtPosition(point_2_index));
if(click == 3){
click = 0;
text_start.setText("reset");
text_end.setText("reset");
}
click_event.setText(click+"");- text_position에 현재 position을 표기해줍니다.
- text_start/end에 시간 = X시 XX분 형태로 text를 설정해줍니다.
- click이 3일 경우
- click을 0으로 초기화 시킵니다.
- text_start/end의 text를 "reset"으로 만들어주었습니다.
- 마지막으로 click_event의 text를 click으로 표기해줍니다.
5. 다음과 같은 결과를 볼 수 있습니다.

'Android Studio' 카테고리의 다른 글
| [Android Studio] Toast 활용 ( 간단하게 정리 ) (0) | 2020.07.28 |
|---|---|
| [Android Studio] Webview size 맞추기 (0) | 2020.07.28 |
| [Android Studio] ScrollView 스크롤바 감추기 (0) | 2020.07.23 |
| [Android Studio] editText 키보드에서 엔터 이벤트 처리하기 (0) | 2020.07.21 |
| [Android Studio] 키보드 화면이 layout과 별도로 동작하게 하기 (0) | 2020.07.21 |
